

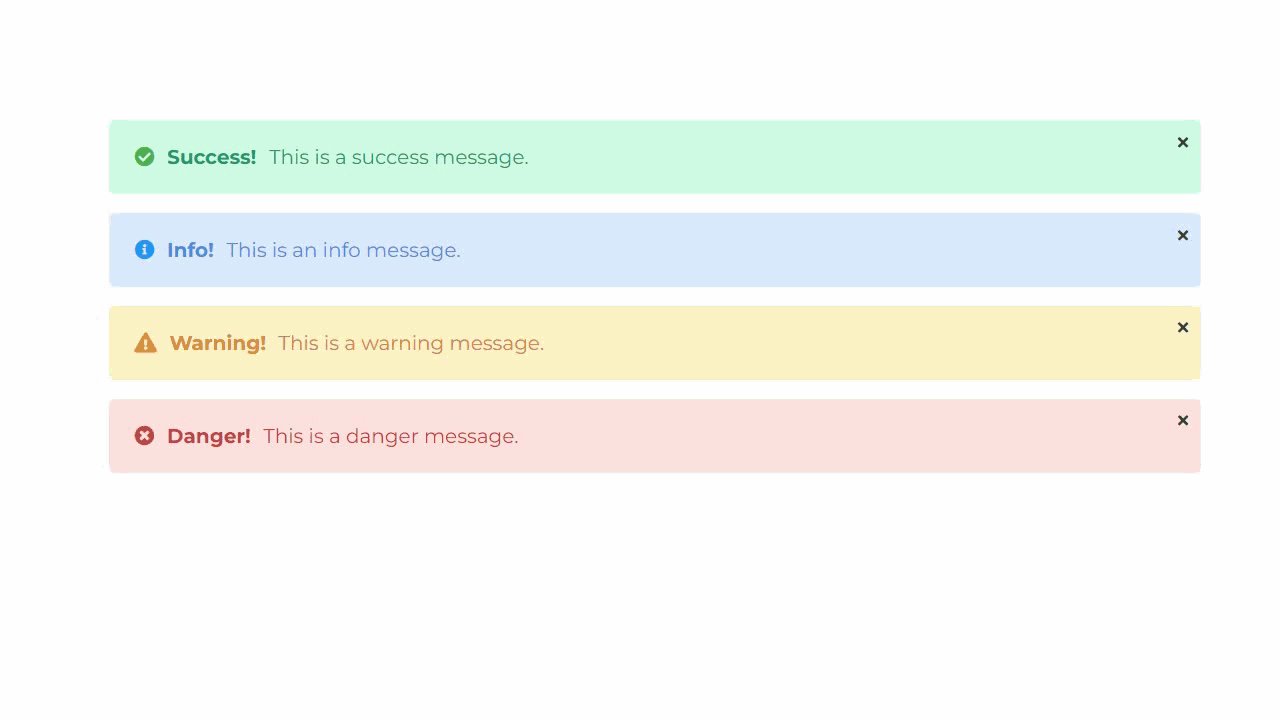
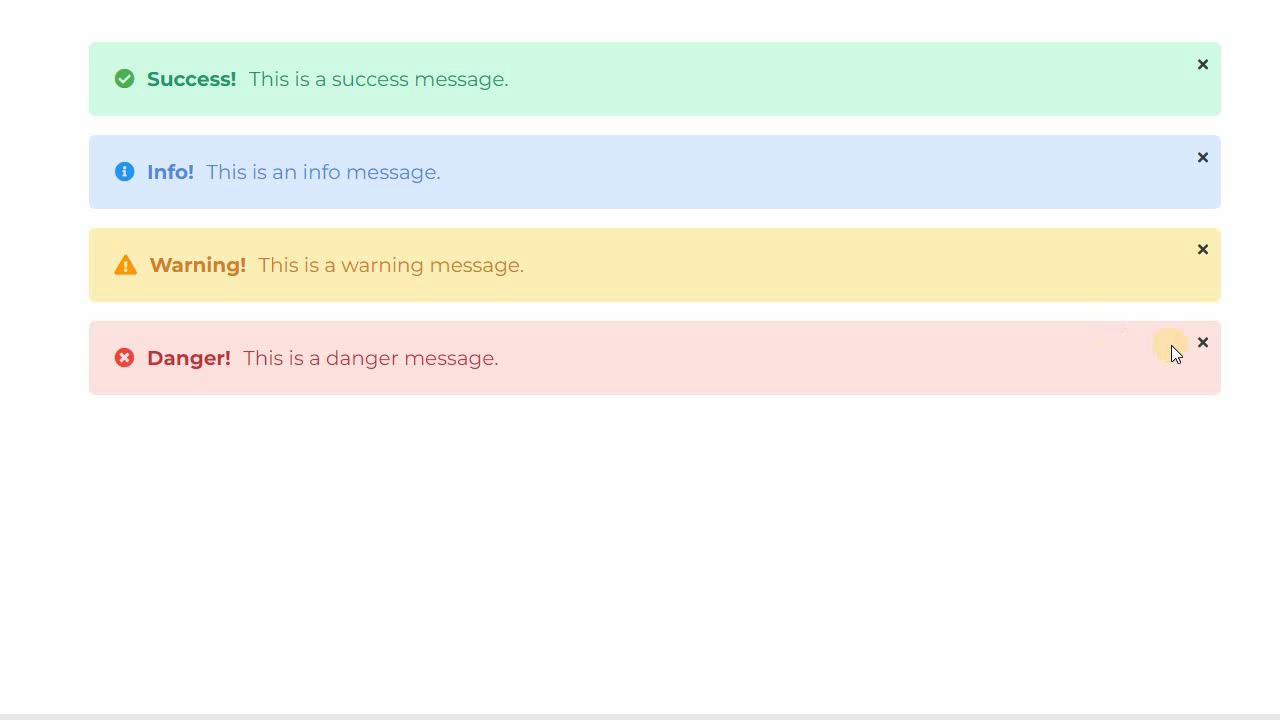
<div class="alert success">
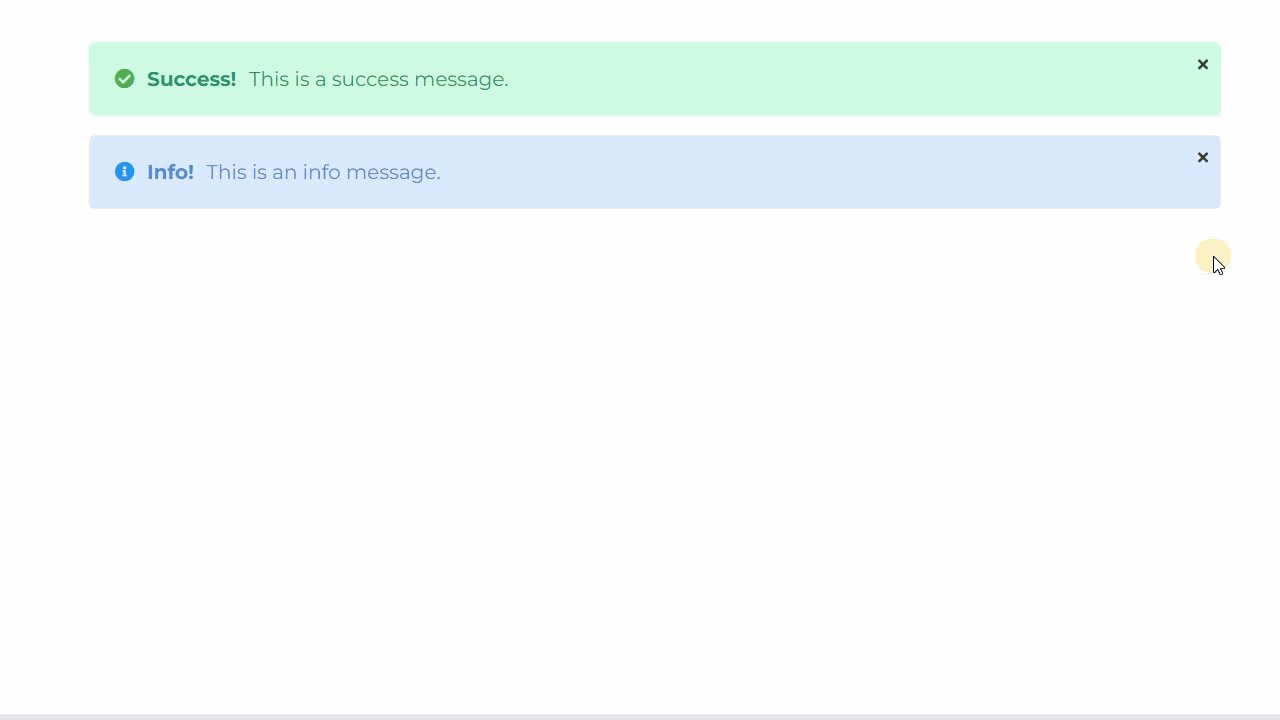
<span class="closebtn" onclick="this.parentElement.style.display='none';">
<i class="fas fa-times"></i>
</span>
<i class="fas fa-check-circle"></i>
<strong>Success!</strong>
<span class="alert-des">This is a success message.</span>
</div>
<div class="alert info">
<span class="closebtn" onclick="this.parentElement.style.display='none';">
<i class="fas fa-times"></i>
</span>
<i class="fas fa-info-circle"></i>
<strong>Info!</strong>
<span class="alert-des">This is an info message.</span>
</div>
<div class="alert warning">
<span class="closebtn" onclick="this.parentElement.style.display='none';">
<i class="fas fa-times"></i>
</span>
<i class="fas fa-exclamation-triangle"></i>
<strong>Warning!</strong>
<span class="alert-des">This is a warning message.</span>
</div>
<div class="alert danger">
<span class="closebtn" onclick="this.parentElement.style.display='none';">
<i class="fas fa-times"></i>
</span>
<i class="fas fa-times-circle"></i>
<strong>Danger!</strong>
<span class="alert-des">This is a danger message.</span>
</div>
.alert {
padding: 20px;
border-radius: 5px;
margin-bottom: 15px;
position: relative;
display: flex;
align-items: center;
}
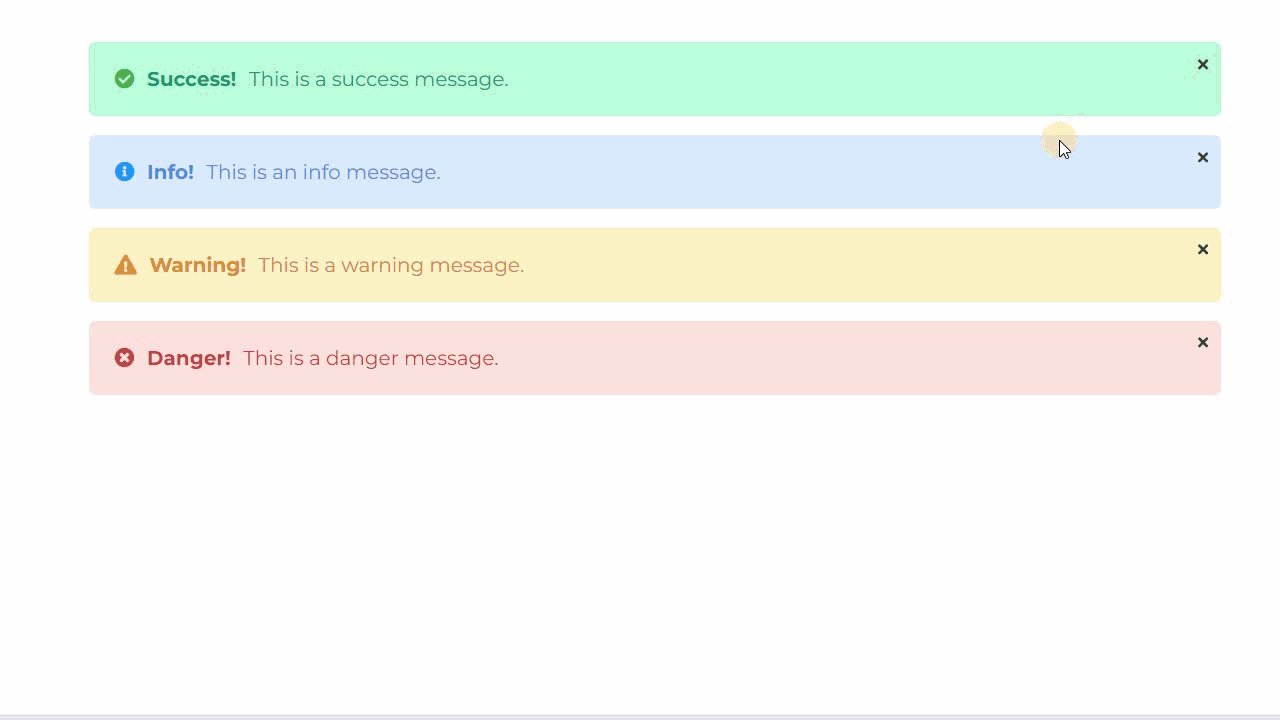
.alert:hover {
background-color: white;
}
.alert strong {
padding-right: 10px;
}
.closebtn {
position: absolute;
top: 10px;
right: 0;
color: rgb(59, 59, 59);
font-size: 12px;
cursor: pointer;
}
.fa,
.fas {
margin-right: 10px;
}
.success {
background-color: #d0fae4;
color: #219870;
}
.success:hover {
background-color: #b8fbd8;
color: #219870;
}
.info {
background-color: #dbeaff;
color: #4f8adf;
}
.info:hover {
background-color: #bdd5f7;
color: #4f8adf;
}
.warning {
background-color: #fef3c6;
color: #d5812b;
}
.warning:hover {
background-color: #fcedb2;
color: #d5812b;
}
.danger {
background-color: #fee2e1;
color: #c53239;
}
.danger:hover {
background-color: #fbd3d1;
color: #c53239;
}
.fa-check-circle,
.fas fa-check-circle {
color: #4CAF50;
}
.fa-info-circle,
.fas fa-info-circle {
color: #2196F3;
}
.fa-exclamation-triangle,
.fas fa-exclamation-triangle {
color: #ff9800;
}
.fa-times-circle,
.fas fa-times-circle {
color: #f44336;
}
.closebtn:hover {
color: black;
}
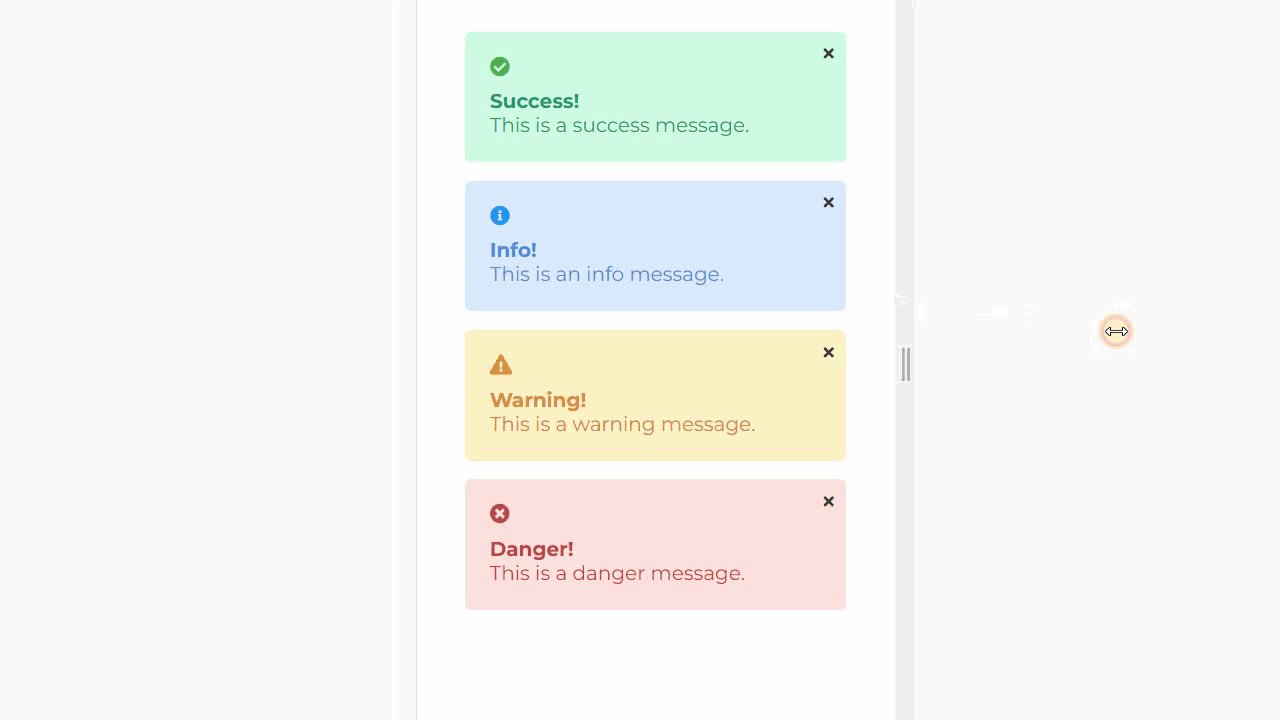
@media only screen and (max-width: 600px) {
.alert {
flex-direction: column;
align-items: flex-start;
text-align: left;
}
.fa,
.fas {
margin-right: 10px;
margin-bottom: 10px;
}
}
<script>
// Get all alert elements
var alerts = document.getElementsByClassName("alert");
// Show all alerts
for (var i = 0; i < alerts.length; i++) {
alerts[i].style.display = "flex";
}
</script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"/>





We use cookies to improve your experience. By using our site, you agree to our cookie policy.