
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam vel massa eget magna sodales posuere.
Nullam at ex vitae dolor dapibus condimentum vel ut nisi. Sed vestibulum risus sed risus ultricies, vitae volutpat sem ultrices.
Phasellus semper, ex eu sagittis lobortis, purus lacus vehicula turpis, et auctor odio neque sed nunc.

<!--Simple js Accordion start-->
<div class="accordion-group">
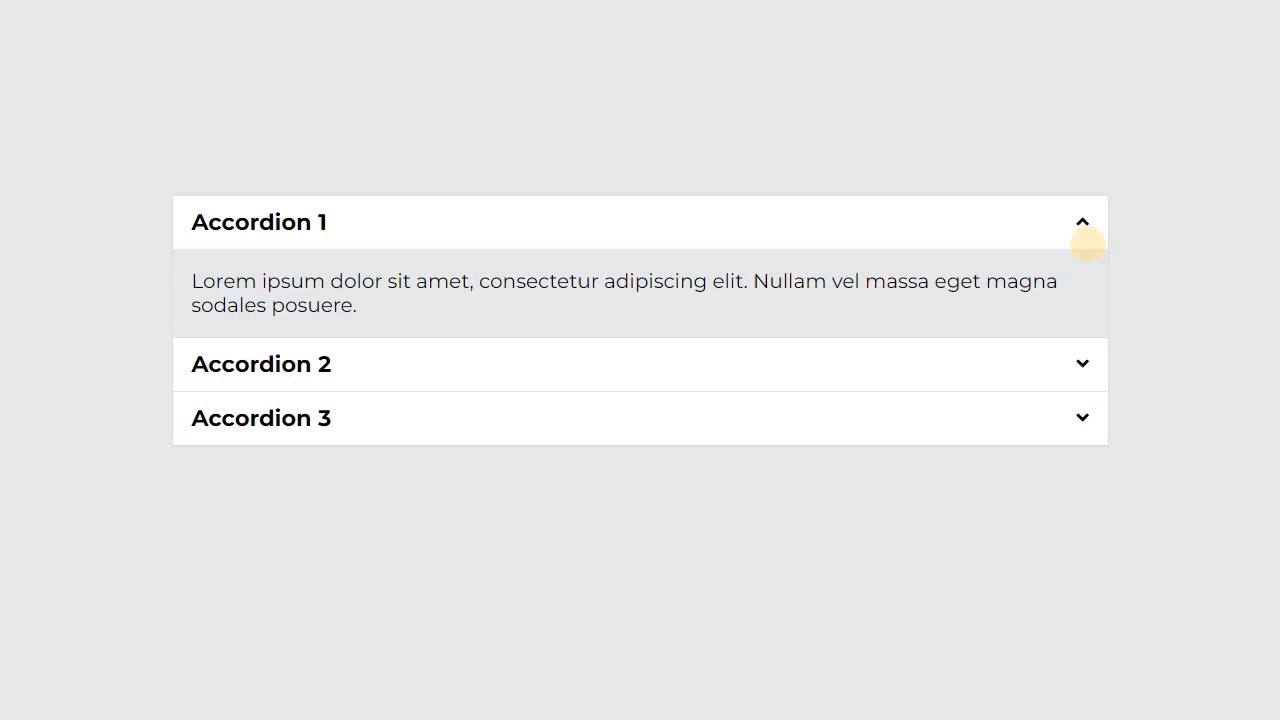
<div class="accordion open closed">
<div class="accordion-header">
<h2 class="accordion-title">Accordion 1</h2>
<span class="accordion-icon"><i class="fas fa-angle-down"></i></span>
</div>
<div class="accordion-content">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam vel massa eget magna sodales posuere.</p>
</div>
</div>
<div class="accordion">
<div class="accordion-header">
<h2 class="accordion-title">Accordion 2</h2>
<span class="accordion-icon"><i class="fas fa-angle-down"></i></span>
</div>
<div class="accordion-content">
<p>Nullam at ex vitae dolor dapibus condimentum vel ut nisi. Sed vestibulum risus sed risus ultricies, vitae volutpat sem ultrices.</p>
</div>
</div>
<div class="accordion">
<div class="accordion-header">
<h2 class="accordion-title">Accordion 3</h2>
<span class="accordion-icon"><i class="fas fa-angle-down"></i></span>
</div>
<div class="accordion-content">
<p>Phasellus semper, ex eu sagittis lobortis, purus lacus vehicula turpis, et auctor odio neque sed nunc.</p>
</div>
</div>
</div>
<!--Simple js Accordion end-->
/* accordion css start */
.accordion-group {
border: 1px solid #ddd;
}
.accordion {
border-bottom: 1px solid #ddd;
overflow: hidden;
}
.accordion-header {
display: flex;
justify-content: space-between;
align-items: center;
padding: 10px 15px;
cursor: pointer;
transition: background-color 0.2s ease;
}
.accordion-header:hover {
background-color: #eee;
}
.accordion-title {
margin: 0;
font-size: 18px;
}
.accordion-icon {
display: inline-block;
margin-left: 10px;
font-size: 16px;
transition: transform 0.2s ease;
}
.accordion.open .accordion-icon {
transform: rotate(180deg);
}
.accordion.closed .accordion-icon {
transform: rotate(0deg);
}
.accordion-content {
max-height: 0;
overflow: hidden;
padding: 0 15px;
transition: max-height 0.2s ease;
}
.accordion.open .accordion-content {
max-height: 500px; /* set to your desired height */
transition-delay: 0.1s;
}
/* accordion css end */
<script>
const accordions = document.querySelectorAll('.accordion');
accordions.forEach((accordion, index) => {
const accordionHeader = accordion.querySelector('.accordion-header');
const accordionIcon = accordion.querySelector('.accordion-icon i');
accordionHeader.addEventListener('click', () => {
accordion.classList.toggle('open');
accordion.classList.toggle('closed');
accordionIcon.classList.toggle('fa-angle-down');
accordionIcon.classList.toggle('fa-angle-up');
});
// Check if this is the first accordion and set the icon rotation accordingly
if (index === 0 && accordion.classList.contains('open')) {
accordionIcon.classList.remove('fa-angle-down');
accordionIcon.classList.add('fa-angle-up');
}
});
</script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"/>





We use cookies to improve your experience. By using our site, you agree to our cookie policy.